How To Create a Professional Contact Us Form For Blogger
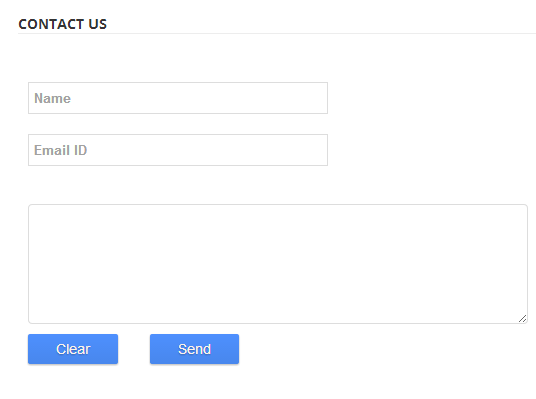
Few months age Blogger added a new gadget to blogger widget directory and that is a small contact form with two input fields the first one is for name and the second one is for Email and a text area for writing the message. Contact Us form act as a way to communicate with you blog' reader or visitors and helps to improve your service as well. So today in this tutorial we will learn how to add contact form to your blog and how we can customize its look and feel by implimenting some CSS to the contact form to provide a professional look to your contact us form. Yes here I have added an additional button that is Clear button that will reset or clear all the text fields and text area if needed.
How To Add Normal Contact Form Widget To Sidebar ?
Adding Contact Us widget to Sidebar ::
For adding the simple blogger contanct us form to sidebar follow these simple steps ::
- Go to blogger > Layout
- Click Add a gadget (on sidebar)
- Next click on "More Gadgets"
- Now you have successfully added
- Please do not remove this contact from sidebar, if you did this then the customize Contact Us for will not work. But we can hide this widget from the sidebar so don't worry about that you have multiple contact us form on your blog.
Hiding Contact Us Widget From Sidebar ::
Go To Blogger > Template
Backup your template (important must do it.)
Click Edit HTML
Search for </head>
Just above it paste the following code that will hide the widget on sidebar:
<style>
#ContactForm1{ display:none!important;}
</style>
#ContactForm1{ display:none!important;}
</style>
Customize The Contact Us Page ?
Steps to customizing the contact form ::
The contact form that you created has an ID #ContactForm1 , using this ID you can easily locate the HTML code of the normal form in your blog source file. If you want to add our edited contact form so follow These Steps:
- Go To Blogger Dashboard > Pages >
- Create a New Blank Page.
- Give title like 'Contact Us'
- and in HTML Mode Paste the Following Code.
<style>
.contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-subject, .contact-form-country {
max-width: 300px;
width: 100%;
font-weight:bold;
}
.contact-form-name {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 10px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-email {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-subject {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-country {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 15px 15px 15px 5px;
}
.contact-form-email-message:hover {
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A1A1A1;
display: inline-block;
font-family: arial;
font-size: 12px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
margin-bottom: 10px;
padding: 10px;
vertical-align: top;
max-width: 500px!important;
height: 120px;
border-radius:4px;
}
.contact-form-button {
cursor:pointer;
height: 30px;
line-height: 30px;
font-weight:bold;
border:none;
}
.contact-form-button {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 10px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(1,1,1,.3);
-webkit-border-radius: .2em;
-moz-border-radius: .2em;
border-radius: .2em;
-webkit-box-shadow: 0 1px 2px rgba(1,1,1,.3);
-moz-box-shadow: 0 1px 2px rgba(1,1,1,.3);
box-shadow: 0 1px 2px rgba(1,1,1,.3);
}
.contact-form-button:hover {
text-decoration: none!important;
border: none!important;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
</style>
<div class="form">
<form name="contact-form">
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Name" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' />
<p></p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/>
<p></p>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" onblur="if (this.value == "") {this.value = "Leave Your Message..";}" onfocus="if (this.value == "Leave Your Message..") {this.value = "";}" value="Leave Your Message.."></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' type='reset' value='Clear'/>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<br />
<div style="max-width: 500px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
Now the last step just click on publish button to publish your Page and you have done it.
From the Editor’s Desk
I hope you will not face any problem to create a professional Contact Us form as the above mentioned steps are very clear but if you have any problem then you can ask me via comments.
Thankyou for giving your time.
How To Create a Professional Contact Us Form For Blogger
 Reviewed by Team tt24
on
10:56 PM
Rating:
Reviewed by Team tt24
on
10:56 PM
Rating:
 Reviewed by Team tt24
on
10:56 PM
Rating:
Reviewed by Team tt24
on
10:56 PM
Rating:



No comments: