How To Use Master Page In Asp.Net
As we all know that a website contains multiple webpages that are connected to each other, there are certain components that need to be present across all the webpages of the website. So Asp.Net provides you Master Page feature which enables you to create a page layout that you can use that layout with the selected pages or all the webpages of your website.
Master Page is basically used to create a consistent look and feel for your website. It can contain static text, HTML elements and server controls as well.
Some Basic Points ::
- The file extension of Master Page is .master.
- You can not view the Master Page on browser directly.
- The Master Page in Asp.Net contains a special @Master directive.
How To Use Master Page ?
Step 1 ::
For adding a Master Page in your Project ::
Add New Item to your Project > Click on Master Page > Click on Add button
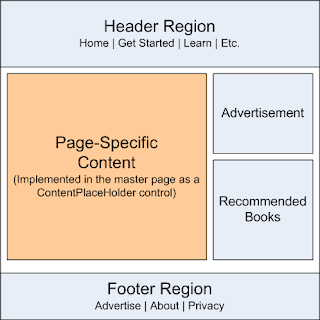
Now design the header, footer area according to and save it. Here I have used a simple design to show you how it works.
Step 2 ::
Once you have create your Master Page now you need to connect it with your conten pages to provide the common layout to your website.
For doing this
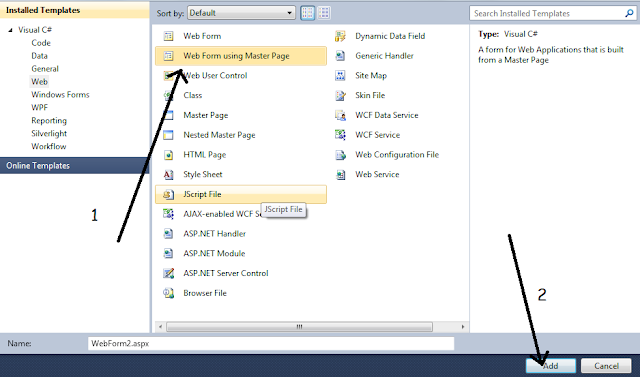
Add new item to your Project > Web Form using Master Page > Click on Add buttonStep 3 ::
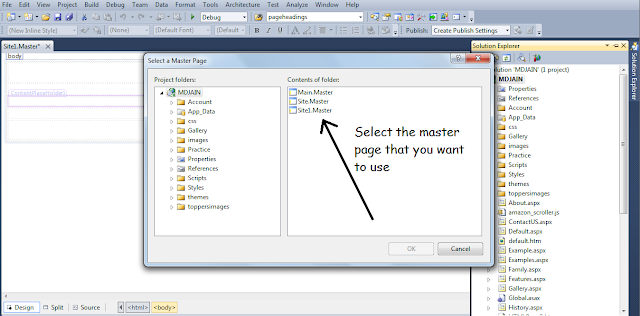
If you have more than one sitemaster then you can select a particular Master Page to your content pages. After doing this click on OK button.
And now you can see that a structure is ready for tour all web pages in your site. The image given below shows all the concept behind the Master Page.
Now you are ready with a commone layout to all the webpages and you don't need to put same coding for header and footer and whatever that is common for all pages in all the webpages.
From the Editor’s Desk
So this is all the basic of how to use Master Page in Asp.Net. The above steps are very clear and understandable but if you are facing any problem then you can ask me bia comments. And Don't forget to share it.
Thankyou for giving your time.
How To Use Master Page In Asp.Net
 Reviewed by Team tt24
on
2:44 AM
Rating:
Reviewed by Team tt24
on
2:44 AM
Rating:
 Reviewed by Team tt24
on
2:44 AM
Rating:
Reviewed by Team tt24
on
2:44 AM
Rating:







(h) (h)
ReplyDelete